博主辛苦了,我要打赏银两给博主,犒劳犒劳站长。

【摘要】使用 jquery ui 中的 autocomplete 来实现搜索框的自动补全功能,完整可用的代码如下列出: 本文代码涉及到的文件一共有三个:index.html,data.php,ajax.php ,将如下内容写入到文件中保存即可运行。
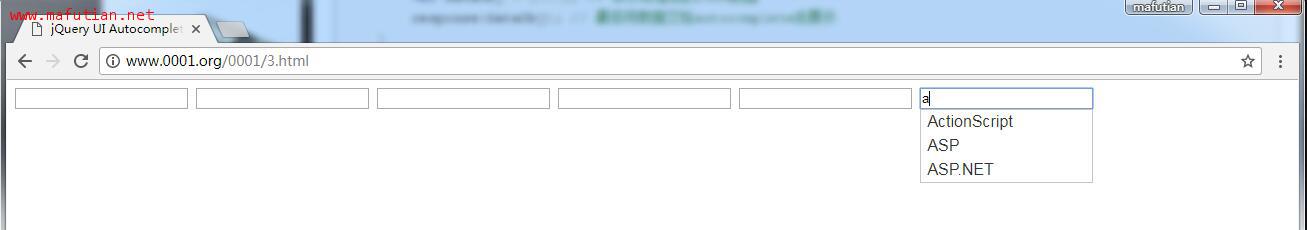
index.html 文件中的内容:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery UI Autocomplete</title>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
$( function() {// 用法一
$( "#tags1" ).autocomplete({source: ["ActionScript","ASP","ASP.NET","PHP","JSP"]
});
// 用法二
var availableTags = ["ActionScript","ASP","ASP.NET","PHP","JSP"];
$( "#tags2" ).autocomplete({source: availableTags
});
// 用法三
$("#tags3").autocomplete({// 静态的数据源,根据label属性进行显示或模糊匹配,当给输入框设置value属性值
source: [
{ label: "ActionScript", value: 1 }, { label: "ASP", value: 2 }, { label: "ASP.NET", value: 3 }, { label: "PHP", value: 4 }, { label: "JSP", value: 5 },]
});
// 用法四:输入框显示的还是label属性值,但还要给另外的元素(例如隐藏文本域)设置value属性值,或者做一些其他处理。我们可以使用select事件来协助处理
$("#tags4").autocomplete({// 静态的数据源
source: [
{ label: "ActionScript", value: 1, sayHi: "您选择的是 1 号" }, { label: "ASP", value: 2, sayHi: "您选择的是 2 号" }, { label: "ASP.NET", value: 3, sayHi: "您选择的是 3 号" }, { label: "PHP", value: 4, sayHi: "您选择的是 4 号" }, { label: "JSP", value: 5, sayHi: "您选择的是 5 号" },],
select: function(event, ui){// 这里的this指向当前输入框的DOM元素
// event参数是事件对象
// ui对象只有一个item属性,对应数据源中被选中的对象
$(this).value = ui.item.label;
$("#sayHi").html(ui.item.sayHi);// 必须阻止事件的默认行为,否则autocomplete默认会把ui.item.value设为输入框的value值
event.preventDefault();
}
});
// 用法五
$("#tags5").autocomplete({source: "data.php"
});
// 用法六
$("#tags6").autocomplete({ source: function( request, response ) { $.ajax({ url : "ajax.php",
type : "get",
dataType : "json",
data : "key=" + $("#tags6").val(), success: function( data ){ response(data);
}
});
},
});
} );
</script>
</head>
<body>
<input id="tags1" />
<input id="tags2" />
<input id="tags3" />
<input id="tags4" />
<input id="tags5" />
<input id="tags6" />
<div id="sayHi"></div>
</body>
</html>
data.php 中的内容是:
$arr = array("ActionScript","ASP","ASP.NET","PHP","JSP");echo json_encode($arr); // 输出的是 JSON 格式字符串
ajax.php 文件中写入:
$arr = array("ActionScript","ASP","ASP.NET","PHP","JSP");echo json_encode($arr); // 输出的是 JSON 格式字符串
ajax.php 中的内容如下:
$key = $_GET['key'];
// 以下代替从 MySQL 中查询数据的 SQL 语句
$arr = array("ActionScript","ASP","ASP.NET","PHP","JSP");foreach($arr as $k => $v)
{// 不区分大小写
if(stripos($v,$key) !== false)
{$result[] = $v;
}
}
echo json_encode($result); // 输出的是 JSON 格式字符串
本文写了 autocomplete 的六种用法,大家可以选取合适的来使用即可。

版权归 马富天个人博客 所有
本文标题:《jQuery UI 中的 autocomplete 搜索框自动补全属性在 PHP 下使用 Ajax 动态匹配》
本文链接地址:http://www.mafutian.com/10.html
转载请务必注明出处,小生将不胜感激,谢谢! 喜欢本文或觉得本文对您有帮助,请分享给您的朋友 ^_^
顶0
踩0
| 评论审核未开启 |
























|
||