博主辛苦了,我要打赏银两给博主,犒劳犒劳站长。

【摘要】相信很多作为站长的小伙伴们都是非常渴望自己的网站能够有较快的访问速度,这样才有利于提高用户的体验感。
今天介绍一个实打实的提高网站加载速度的方法。首先,我们需要知道网页加载的顺序:
浏览器加载一个网页,都是从上到下一行一行的下载且渲染的,网页中已经被渲染的部分都是已经下载到用户浏览器缓存中的,当加载过程中遇到JS文件或者CSS样式的时候,浏览器会启用单独的线程进行下载,因为浏览器是一行一行加载的,若同一个页面中定义了同名的CSS样式,则后者会覆盖前者。
重点:因为网页是从上到下一行一行下载的所以如果不影响页面的话,一定要把jquery文件放置在body标签的尾部,不要放置在head头部,因为如果把这些文件放置在靠前的位置,很有可能在用户网速较慢的时候,使得网页内容的下载速度下降甚至会无法加载,所以极力推荐把js文件都放置在页面的尾部,在网页主体内容都加载完成之后再加载这些脚本文件,就不会使得其影响到主体部分的加载。
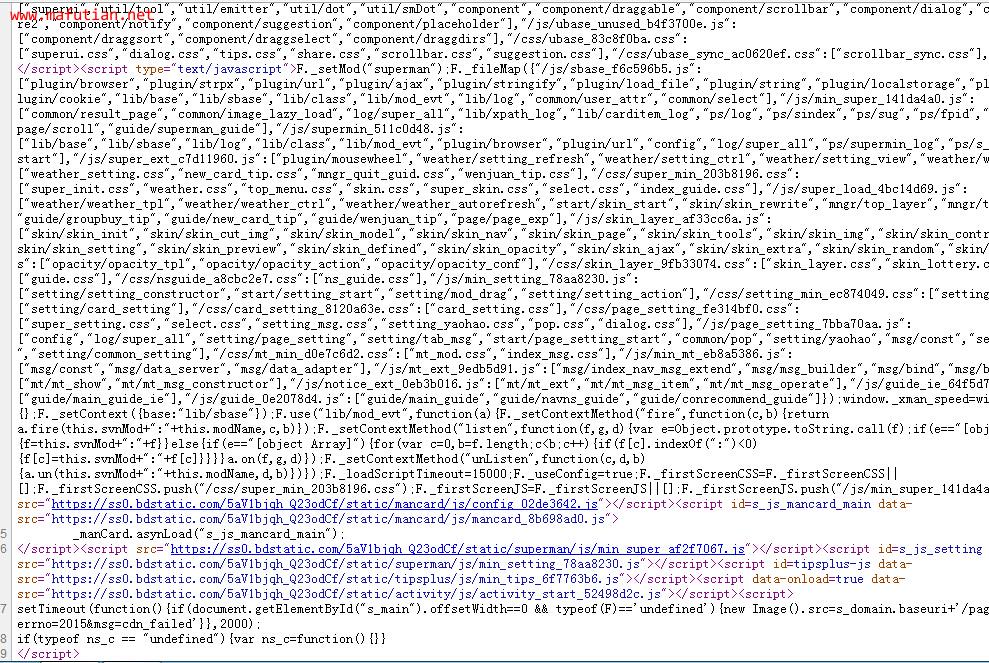
有图有真相,下面是百度首页(www.baidu.com)的网页代码,它把所有js文件都放置在了网页的尾部,这也是为了提高网页主体内容加载的速度:

我之前也特别爱把jQuery文件和一些自己写的func.js文件放置在head标签中,今日我把他们都放置在了网页的尾部着实提高了加载速度,还没有将js文件放置在尾部的小伙伴们赶紧动起来~~~
版权归 马富天个人博客 所有
本文标题:《一个实打实的提高网站加载速度的方法》
本文链接地址:http://www.mafutian.com/137.html
转载请务必注明出处,小生将不胜感激,谢谢! 喜欢本文或觉得本文对您有帮助,请分享给您的朋友 ^_^
顶0
踩0
| 评论审核未开启 |
























|
||