博主辛苦了,我要打赏银两给博主,犒劳犒劳站长。

【摘要】前段时间一个朋友问我怎么解决Ajax跨域请求PHP数据是怎么实现的,因为自己也没有想到PHP是可以跨域访问的,所以当时我就说不好实现,如今我发现了其实是可以跨域的,这篇文章简单介绍一下跨域访问。
跨域访问其实就是例如:两个独立的域名www.mafutian.cn和www.test.cn这个两个域名,www.mafutian.cn的某个页面想要请求www.test.cn的php数据,这就是跨域访问。
接下来讲解在Ajax跨域访问PHP数据的解决办法:
完整例子:
两个独立的域名www.mafutian.cn和www.test.cn,页面http://www.mafutian.cn/test/index.html通过Ajax访问访问页面:http://www.test.cn/index.php中的数据。
页面http://www.mafutian.cn/test/index.html中的代码:
<script src="/public/home/style/js/jquery-1.8.2.min.js"></script>
<script>
$.ajax({type: "POST",
url: "http://www.test.cn/index.php",
data: "",
success: function(msg){ console.log( msg );
}
});
</script>
页面http://www.test.cn/index.php中的PHP代码:
header('Access-Control-Allow-Origin:http://www.mafutian.cn');echo "Hello world!";
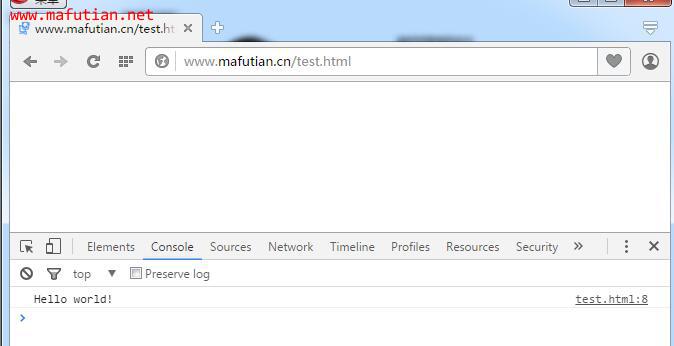
程序执行结果如图:

核心代码就是设置header,header('Access-Control-Allow-Origin:http://www.mafutian.cn');这行代码的意思是允许http://www.mafutian.cn进行访问此页面。
那么如果想允许所有域名都可以访问呢?那么就这样设置,改成*:
// 允许所有
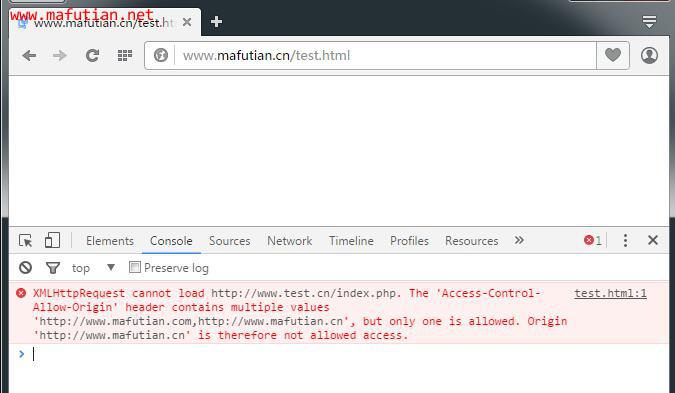
header('Access-Control-Allow-Origin:*');如下图,header('Access-Control-Allow-Origin:http://www.mafutian.cn,http://www.test.cn');这样设置多个域名是会报错的,错误提示是只允许设置一个域名:

如果想要允许多个域名可以访问,这需要用到foreach将域名数组中的所有域名都进行设置,如下:
$arr = array('http://www.mafutian.net','http://www.mafutian.cn');foreach($arr as $v){ header('Access-Control-Allow-Origin:'.$v); }
版权归 马富天个人博客 所有
本文标题:《Ajax跨域请求PHP数据解决办法》
本文链接地址:http://www.mafutian.com/140.html
转载请务必注明出处,小生将不胜感激,谢谢! 喜欢本文或觉得本文对您有帮助,请分享给您的朋友 ^_^
顶0
踩2
| 评论审核未开启 |
























|
||