博主辛苦了,我要打赏银两给博主,犒劳犒劳站长。

【摘要】问题描述:IE6-IE8浏览器对于HTML5中的新标签是不支持的,IE9及以上版本是支持HTML5新标签的。
HTML5新标签举例:
<header>定义页面或区段的头部
<footer>定义页面或区段的尾部
<nav>定义页面或区段的导航区域
<section>页面的逻辑区域或内容组合
<article>定义正文或一篇完整的内容
<aside>定义补充或相关内容
HTML5新标签在IE6-IE8浏览器是无法识别的,并且默认把新标签忽略,且不能应用于CSS样式中(即忽略CSS样式的标签选择器)。
看下面一段代码:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML5新标签在IE6-IE8的显示</title>
<style type="text/css">
article{color:red;}</style>
</head>
<body>
<article>这是一篇文章</article>
<article>这也是一篇文章</article>
</body>
</html>
在非IE6-IE8的浏览器中的效果图:

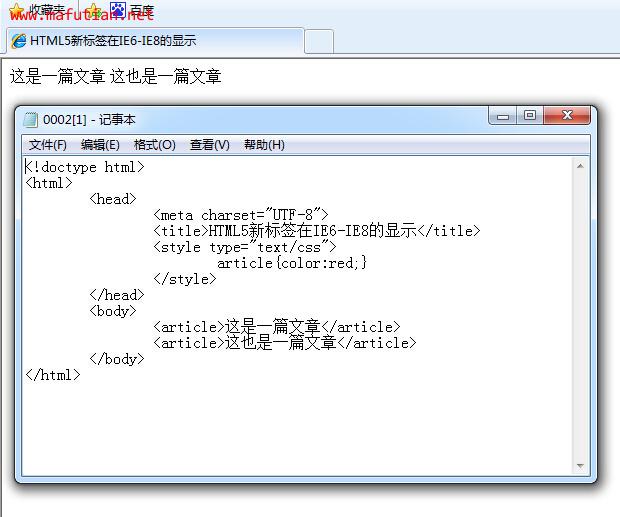
在IE8下的效果图:

由此可见,article标签在非IE6-IE8浏览器下是表现为块级元素,并且CSS的标签选择器article也起了作用color:red,但是在IE6-IE8下是不识别article元素的,并且也无法识别CSS的color:red,这就是IE6-IE8下不兼容HTML5新标签的一个小例子。
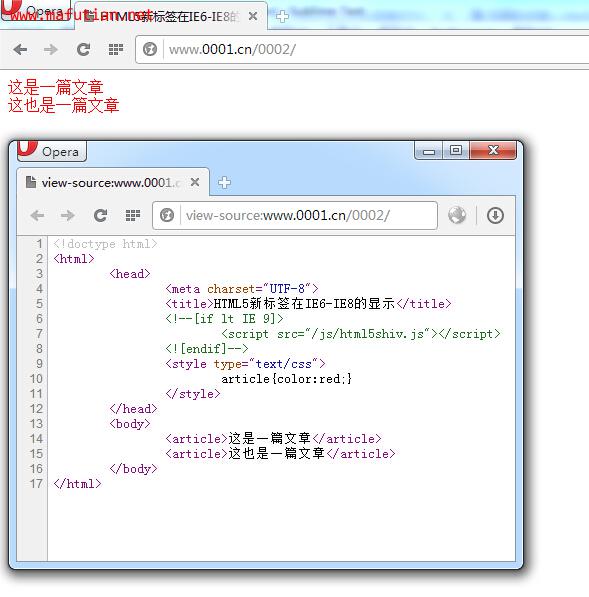
解决办法:在页面的head元素中加入下面一行即可解决问题,注意了务必将放置在页面中的head部分,原因是IE在解析新元素之前需要调用到html5shiv.js文件,才能够解决这个问题。
<!--[if lt IE 9]>
<script src="js/html5shiv.js"></script>
<![endif]-->
加入了html5shiv.js之后,IE8下的效果图如下:

这样就解决了问题。
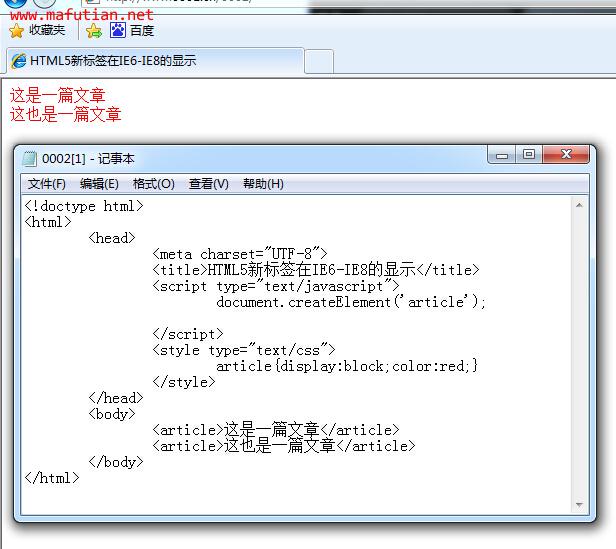
解决办法原理:利用document.createElement("")创建对应的脚本,CSS选择器便可正确应用到该标签。有兴趣的话可以看看html5shiv.js的代码。下面这段代码跟加入html5shiv.js的效果是一样的,现在明白其原理了吗~
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML5新标签在IE6-IE8的显示</title>
<script type="text/javascript">
document.createElement('article'); </script>
<style type="text/css">
article{display:block;color:red;}</style>
</head>
<body>
<article>这是一篇文章</article>
<article>这也是一篇文章</article>
</body>
</html>
图:

html5shiv.js下载地址:
Bootstrap中文网开源项目免费CDN服务:http://www.bootcdn.cn/html5shiv/
另外注意html5shiv.js是谷歌公司写的,其官网下载地址是:http://code.google.com/p/html5shiv/ 但是一般国内没有翻墙的话是无法访问的,推荐通过上面一个地址下载。
版权归 马富天个人博客 所有
本文标题:《html5shiv.js解决IE6-IE8使用HTML5新标签的兼容性问题》
本文链接地址:http://www.mafutian.com/154.html
转载请务必注明出处,小生将不胜感激,谢谢! 喜欢本文或觉得本文对您有帮助,请分享给您的朋友 ^_^
顶0
踩3
第 1 楼 律师软件 2016-07-07 16:58:22 广东东莞
| 评论审核未开启 |
























|
||