博主辛苦了,我要打赏银两给博主,犒劳犒劳站长。

【摘要】PhantomJS是以WebKit为核心并提供JavaScript编程接口(API)的无界面浏览器。 它提供对web标准的 快速 并且 原生 的支持: DOM操作、CSS选择符、JSON、Canvas和SVG。
1.下载解压 PhantomJS
http://phantomjs.org/2.编写简单的测试代码, 保存为test.js, 解压后phantomjsexamples下有大量实例可供参考
console.log('Loading a web page');var page = require('webpage').create();var url = 'http://www.mafutian.net/';
page.open(url, function (status) {//Page is loaded!
if (status !== 'success') { console.log('Unable to post!'); } else {console.log(page.content);
}
phantom.exit();
});
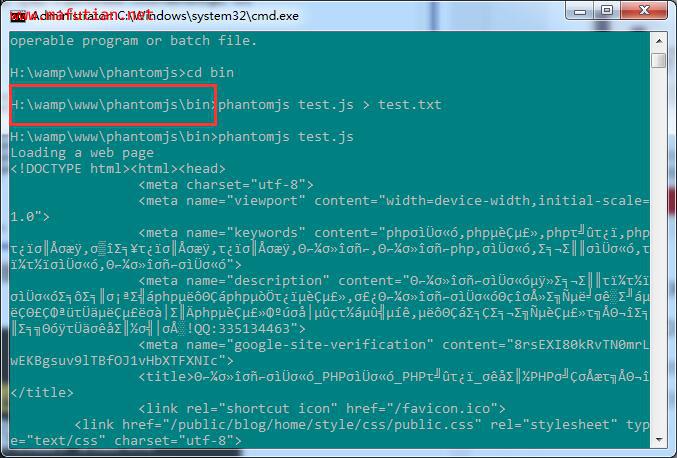
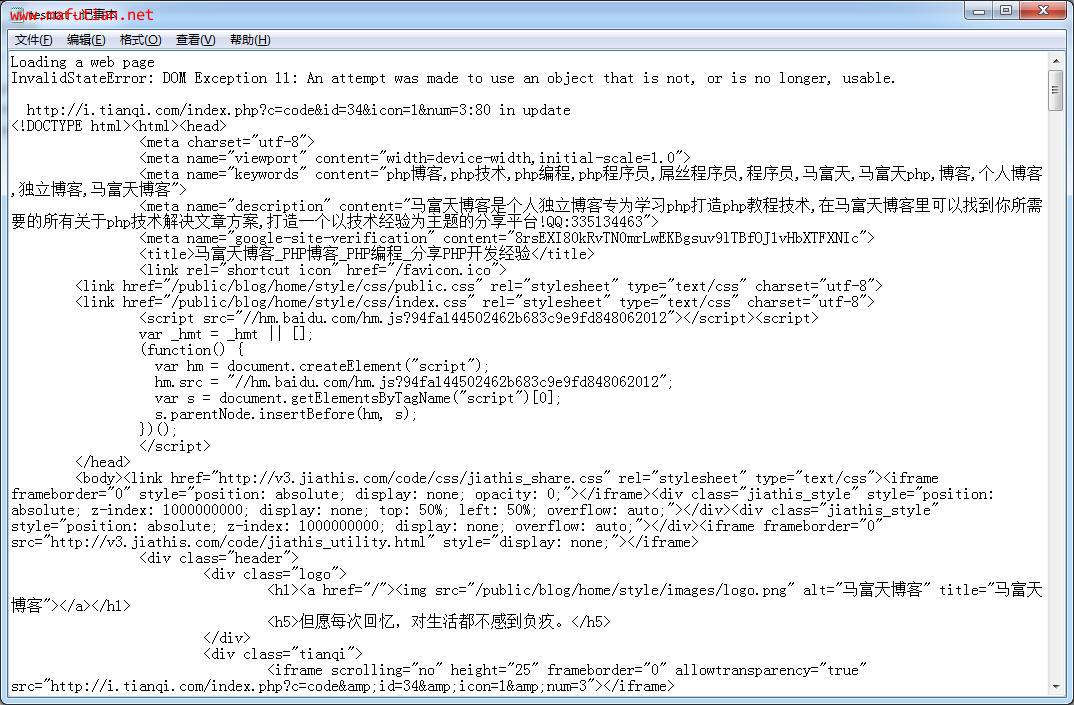
3.进入CMD命令行模式运行test.js, 并使用管道符将结果输出到test.txt. 如果不用管道的话,会直接输出结果。


4.因为PhantomJS支持命令行,所以在开发过程中我们可以使用PHP, Java, 或者Python直接获取结果就OK了。
其中带有一个example文件夹,里面有很多已经写好的代码供使用。
版权归 马富天个人博客 所有
本文标题:《PhantomJS 简单介绍与实例》
本文链接地址:http://www.mafutian.com/266.html
转载请务必注明出处,小生将不胜感激,谢谢! 喜欢本文或觉得本文对您有帮助,请分享给您的朋友 ^_^
顶0
踩0
| 评论审核未开启 |
























|
||